Hi,
Today I want to show you something I did for some personnal projects and made it public. This is a very little piece of sass code allowing you to create stylish tooltips without any javascript.
This is Z-Tooltips
How To
First, integrate the css in your project by importing the sass file or including the css file in your head and you’r almost done.
On any element in your markup where you want the tooltip to appear, add an data-ztooltips attribute with the text you want to be shown.
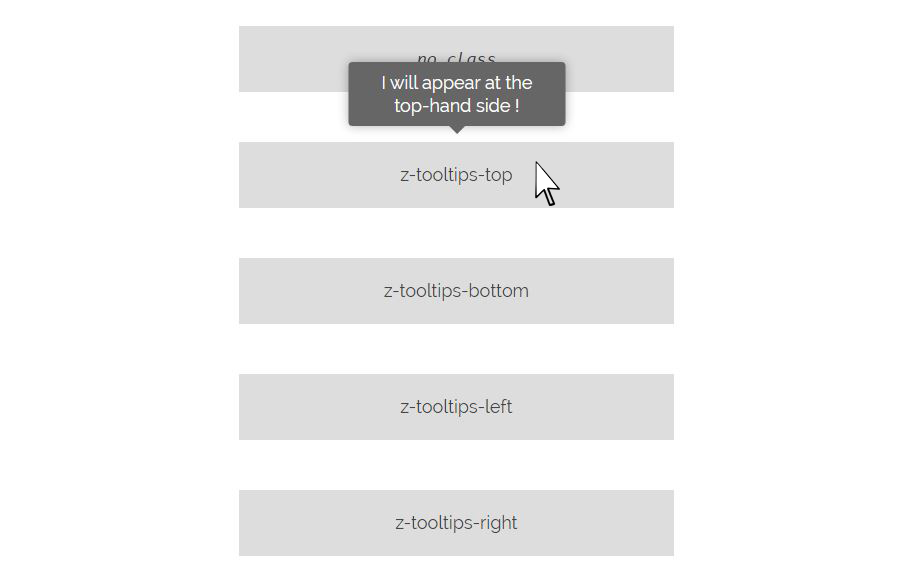
If you want the tooltip to show on top / bottom / left / right side of the element, add a z-tooltips-[side] class where [side] is replaced with the corresponding side.
By default, the tooltip will appear at the top-hand side.
For example
1 | <div class="z-tooltips-bottom" data-ztooltips="Hi there!"> |
Will display a tooltip on the bottom-hand side of the div, containing the text : “Hi there!”.
Screenshot

This project is meant to evolve, but is fully usable as-is today.
You can contribute, fork, issue on github and please comment below!
See you next hack ;-)