En tant que développeur web, on nous prend souvent pour des “programmeurs” capables de coder un peu tout, et surtout des “logiciels”…
Le problème c’est qu’on s’est tellement habitués à notre confort dans le monde du web que, bien souvent, on a oublié comment développer des applications natives. Les langages bien plus bas niveau que ceux dont on a l’habitude peuvent également être un frein…
Mais où veux-tu en venir ?
Aujourd’hui, j’aimerais vous présenter un projet qui rend le développement de telles applications possible, tout en utilisant des concepts que nous (développeurs web) connaissons.
En tant que grand fan de VueJs, c’est sans hésiter que je me suis intéressé à Vuido.
La promesse de cette librairie est de nous permettre de créer des applications natives pour PC, et de les compiler pour Mac, Linux et Windows. Tout ceci, en écrivant du code Vue, sans l’inconvénient du poids conséquent d’une application electron.
C’est génial ça, mais on peut faire quoi avec ?
Comme je l’ai déjà dit, de vraies applications natives!
Je me suis donc amusé un peu avec et voici un petit projet assez simple, que j’ai fait : coffee-break


Pour l’essayer, téléchargez simplement l’archive correspondant à votre OS, dézippez et lancez l’exécutable.
Tu nous montre un peu plus comment ça marche Vuido ?
Biensûr! Si vous connaissez déjà VueJs c’est facile! Pour les autres, sachez que l’apprentissage de VueJs est très simple, vous n’aurez aucun mal à suivre…
Une chose quand même à retenir quand on utilise Vuido: On ne fait ni html, ni css. Les seuls éléments utilisables, sont ceux fournis par la librairie.
Créer un projet vuido
On va utiliser vue-cli 3 pour générer un projet vuido-helloworld
1 | # installer vue-cli |
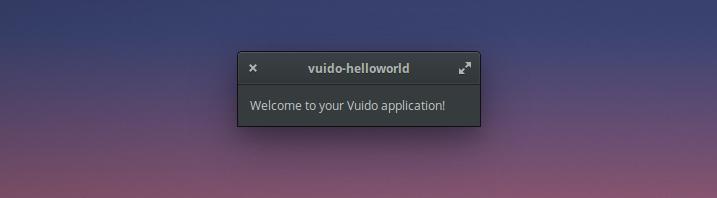
Premier lancement
1 | # build de l'application puis lancement |
Et Bim!

Personnaliser
A chaque fois que vous changez le code, il faut faire ctrl+C et relancer :
1 | # build de l'application puis lancement |
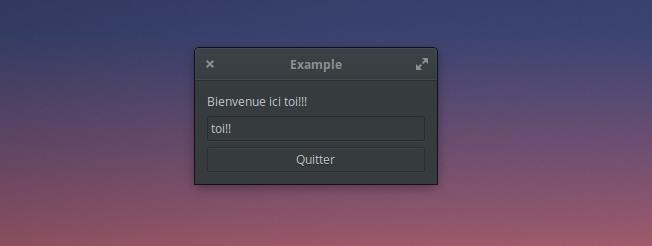
Pour modifier la fenetre, ouvrir le fichier src/MainWindow.vue puis par exemple :
1 | <template> |
Comme vous l’avez surement remarqué, dans le template il y a uniquement des composants fournis par vuido, aucun tag html ne peut être utilisé.

Conclusions
Pros:
- Très simple à utiliser grâce à VueJs
- Beaucoup plus léger qu’une application Electron
- Bonne documentation
Cons
- Non personnalisable en terme de styles
- Pas encore de version 1.0 (version courante: 0.2.0)
Vuido est un projet qui vient de démarrer et qui n’est pas prêt pour la production. Il utilise la librairie libui, grâce à laquelle il est capable de compiler les composants en interface native via les bindings libui-node.
Pour aller plus loin, n’hésitez pas à aller voir la documentation qui est très bien faite. Il n’y a pas encore beaucoup de possibilités, mais le projet commence toute de même à prendre forme.
J’ai déjà soumis plusieurs issues sur le projet et le développeur est très réactif, je pense essayer de contribuer bientôt ;)