Salut tout le monde,
Aujourd’hui j’avais envie d’essayer un truc rapide en CSS :
Reproduire le design de google Material sur les inputs et textareas avec l’animation et tout, sans JS.
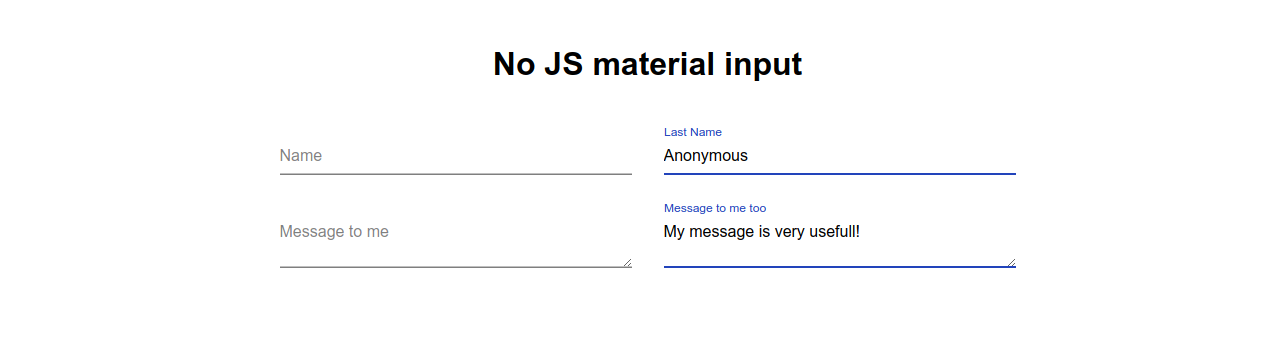
Voici le résultat:
Au final ça n’a pas été si difficile. La seule partie un peu “hard” a été de trouver comment garder le label et la couleur du bas de l’input comme il faut quand le champ est rempli.
C’est finalement grâce au sélecteur :placeholder-shown (support navigateur 89%) que j’ai pu le faire, en mettant des placeholders ne contenant qu’un espace.
Si ce genre de petites astuces vous plaisent n’hésitez pas à me le dire, j’essaierai d’en partager un peu plus souvent ;)
Merci de m’avoir lu et à bientôt !